codepen是一个前端代码编写测试运行的在线工具,它可以让你在线编写,测试,和分享前端代码。你可以使用HTML,CSS,和JavaScript来创建和编辑Pen(单个的代码片段)和Project(多个文件的项目),以及使用预处理器和包来增强你的代码功能。
它的功能特点包括:
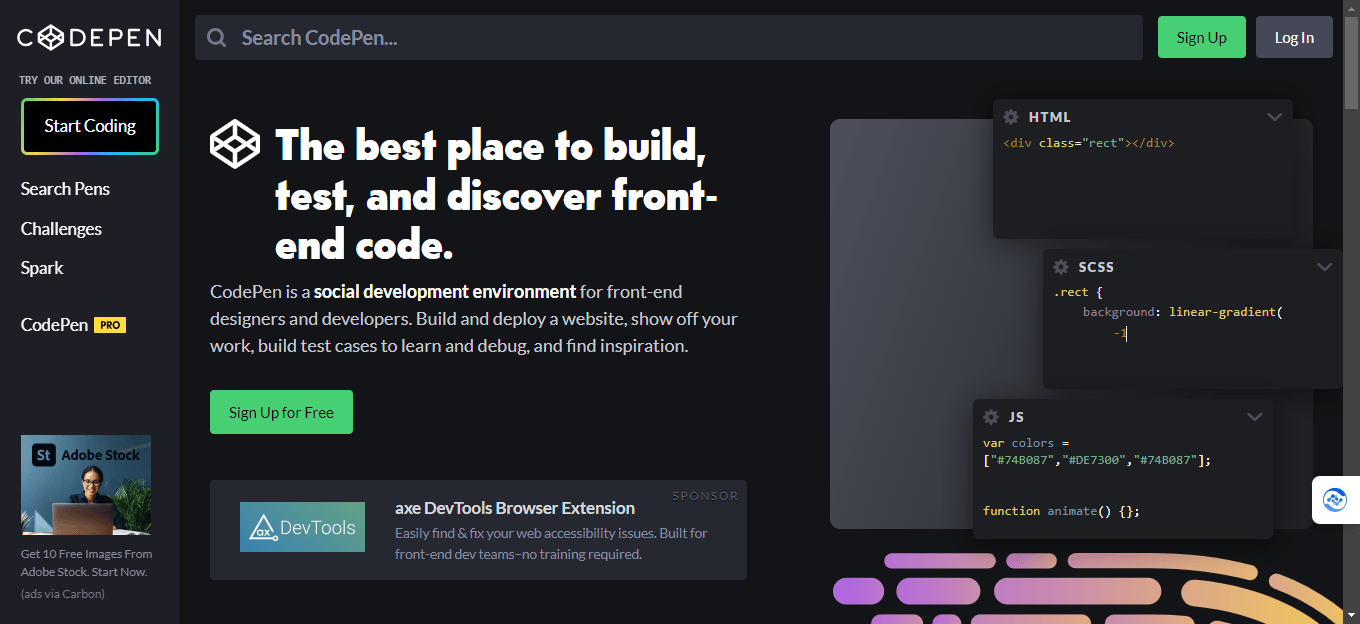
- 强大的编辑器:支持HTML、CSS和JavaScript的实时编辑和预览,允许用户创建、测试和共享代码片段、原型和项目。
- 集成多种前端框架和库:如Bootstrap、jQuery、React等,方便用户快速创建和测试代码。
- 共享和学习:用户可以将他们的代码片段、原型和项目共享给其他人,获取反馈和建议,也可以浏览、点赞和评论其他用户的作品,从而学习和获取灵感。
- 完全免费:用户可以免费地使用CodePen提供的所有服务,包括创建、编辑、测试和共享代码等。

它的付费定价及权益:
CodePen的付费定价分为三个等级,分别是Free,Pro,和Super。
- Free:这是免费的基本计划,你可以创建无限量的Pen和Project,浏览和收藏其他开发者的作品,以及参与CodePen的社区活动。
- Pro:这是付费的专业计划,你可以享受更多的功能和服务,如私人和团队的Pen和Project,实时协作,资产托管,自定义域名,项目导出,优先支持等。 Pro计划的价格根据你选择的订阅周期和团队人数而不同,你可以在这里查看具体的价格表。
- Super:这是付费的超级计划,你可以享受所有的Pro计划的功能和服务,以及一些额外的优势,如更大的资产空间,更多的自定义域名,更高的流量限制,更快的加载速度等。
codepen代码在线运行的在线工具使用教程
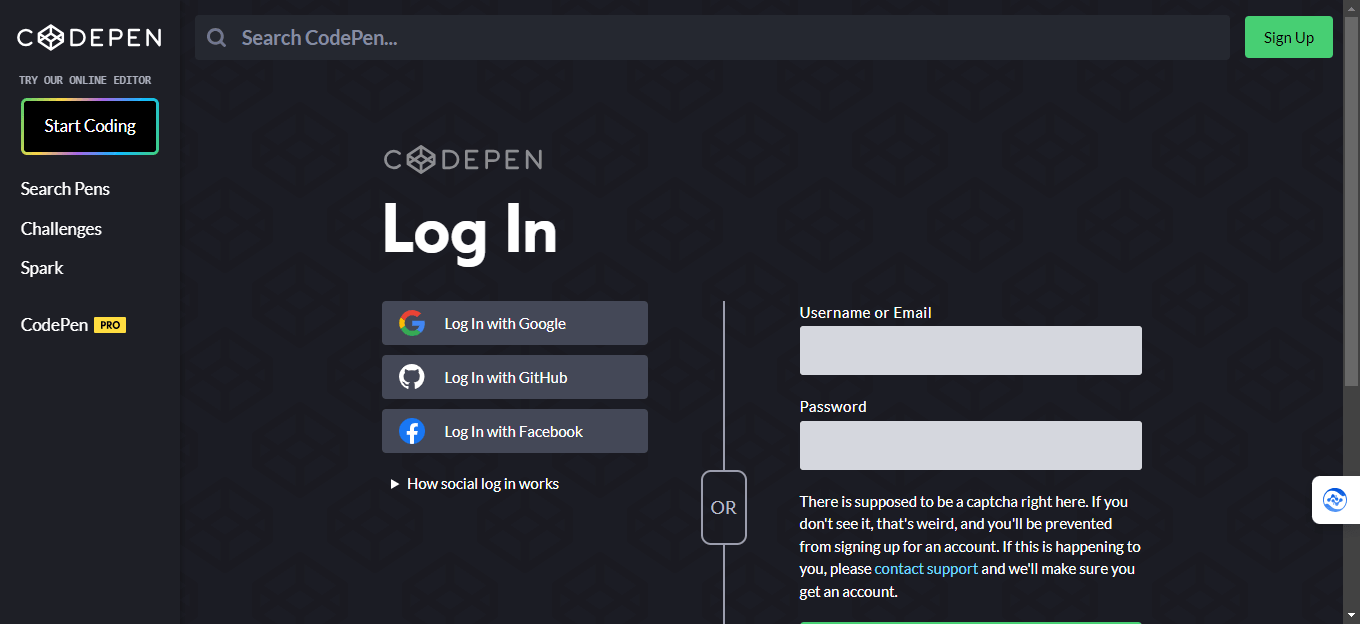
注册和登录:你可以用Twitter,Facebook,GitHub或邮箱来注册和登录CodePen的网站。

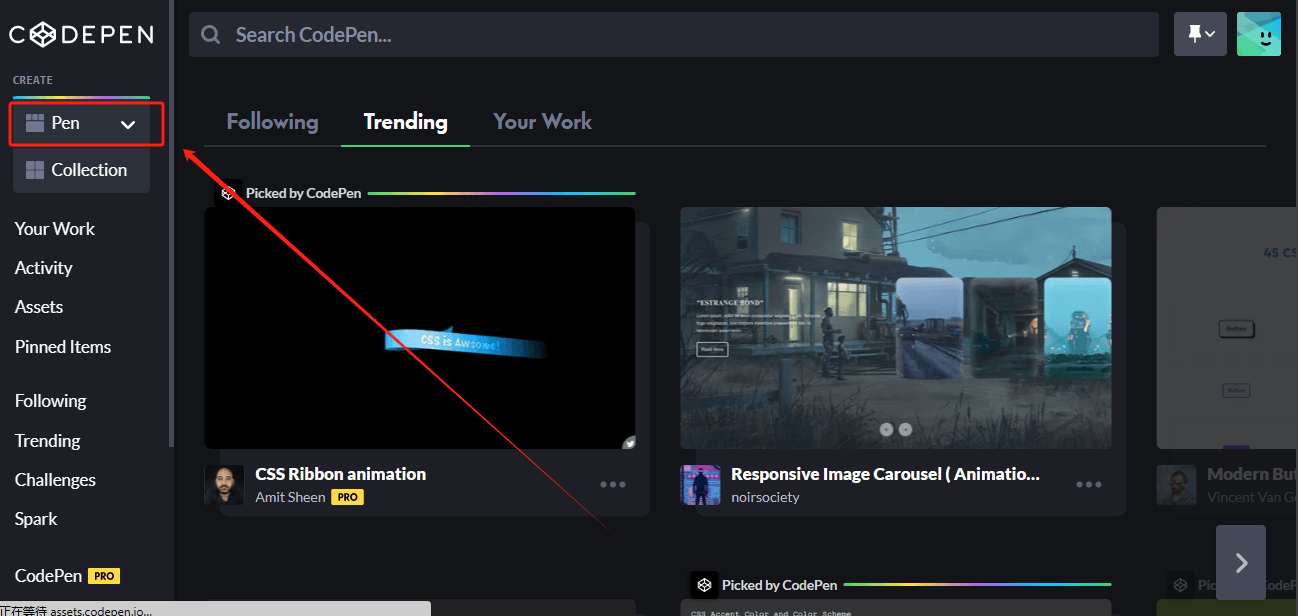
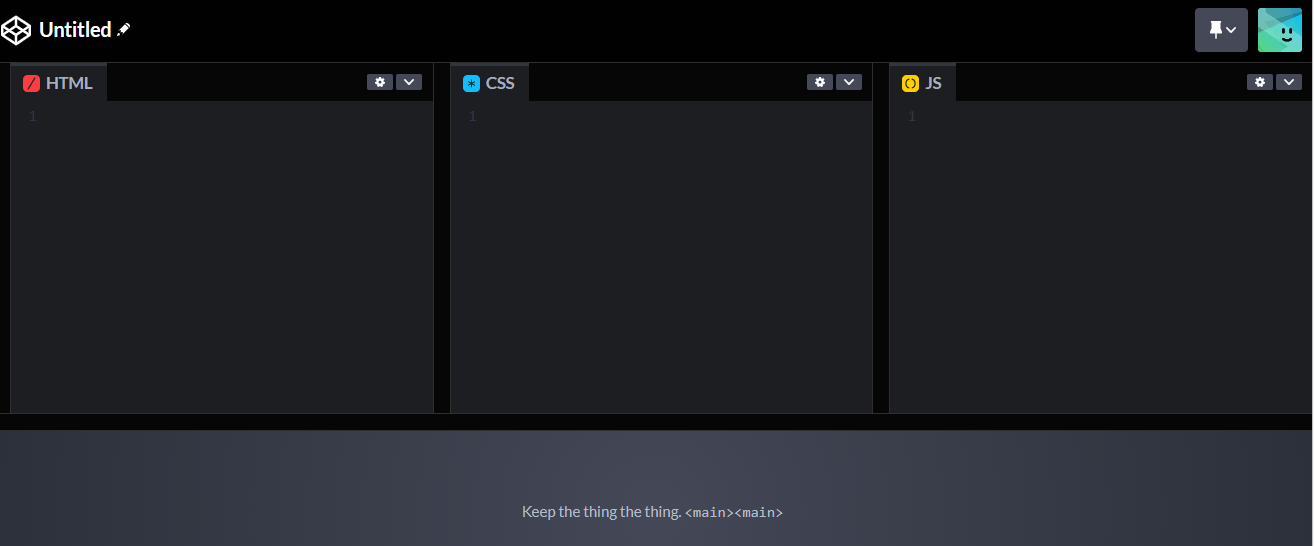
创建和编辑Pen:你可以点击首页左上角的Pen按钮,进入Pen编辑器,它分为三个部分,分别是HTML,CSS,和JavaScript。你可以在这里编写你的前端代码,并且实时看到效果。你也可以点击每个部分的下拉箭头,选择你想要的预处理器和包,以及格式化和分析你的代码。


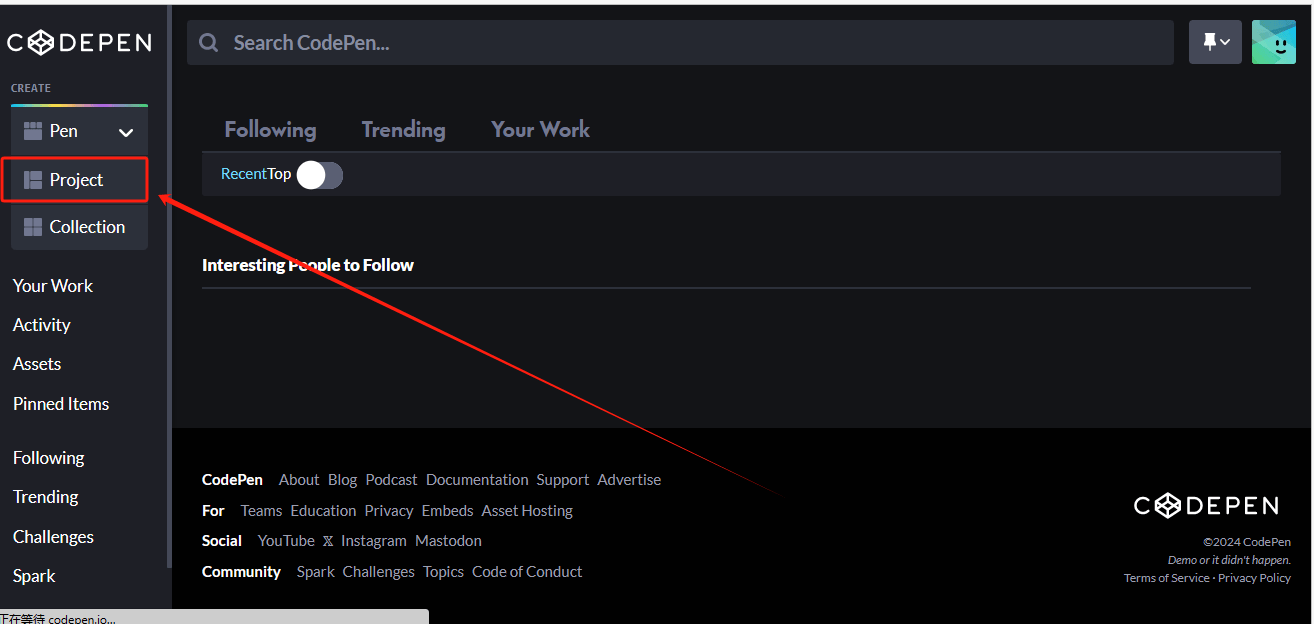
创建和编辑Project:你可以点击首页左上角的Project按钮,进入Project编辑器,它类似于一个文件管理器,你可以在这里创建和编辑多个文件,包括HTML,CSS,JavaScript,以及其他类型的文件。你也可以点击每个文件的下拉箭头,选择你想要的预处理器和包,以及格式化和分析你的代码。

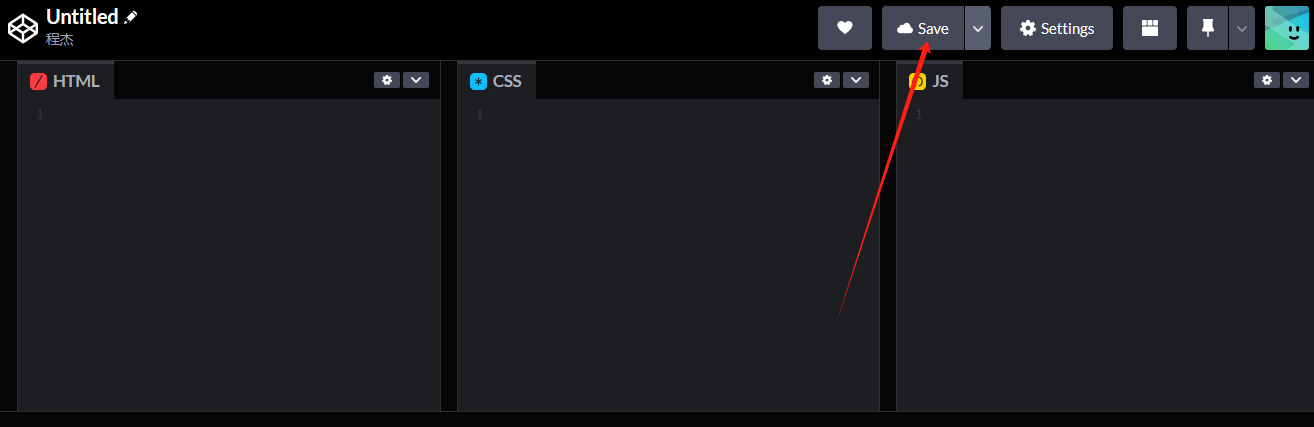
保存和分享:你可以点击保存按钮,保存你的Pen或Project,并且给它们起一个合适的标题和描述。你也可以点击分享按钮,获取你的Pen或Project的链接,二维码,或嵌入代码,以及分享到社交媒体。

数据统计
数据评估
本站自媒体导航提供的codepen都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由自媒体导航实际控制,在2024年1月27日 下午5:48收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,自媒体导航不承担任何责任。