AI工具AI工具AI编程工具
Screenshot to Code
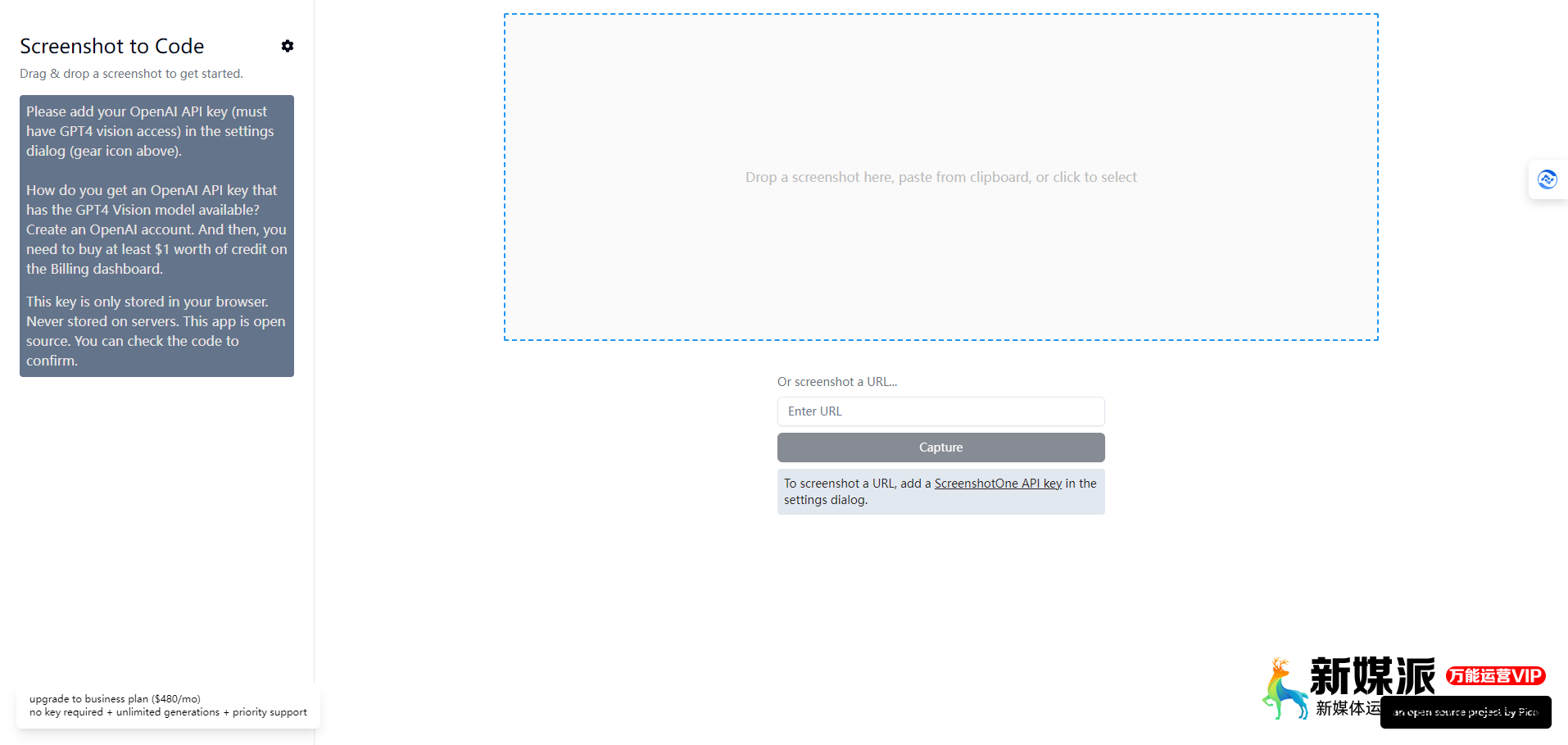
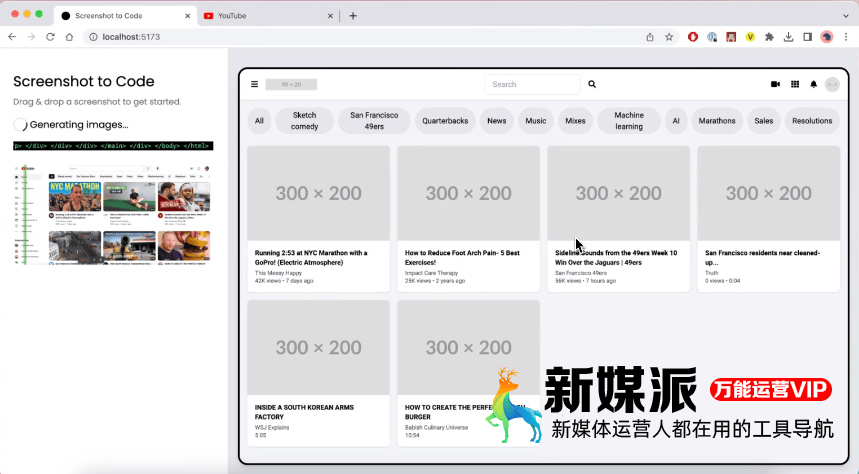
Screenshot to Code是一个将屏幕截图自动转化为前端代码的智能工具。它利用强大的AI模型GPT-4和DALL-E 3,将您的设计转化为包含HTML、CSS的代码。无论是网页还是App的截图,都能在...
标签:AI工具 AI编程工具AI编程工具 ChatGPT根据图片生成代码 图片生成代码编程 图片生成代码网站 图片转html代码生成器 屏幕截图转化为前端代码当创新与技术相遇,奇妙的改变就会发生。今天,我们要为您揭示一项前沿的技术成果——Screenshot to Code。这个令人激动的工具能将您的屏幕截图转化为前端代码,让设计瞬间变为现实!
Screenshot to Code是一个将屏幕截图自动转化为前端代码的智能工具。它利用强大的AI模型GPT-4和DALL-E 3,将您的设计转化为包含HTML、CSS的代码。无论是网页还是App的截图,都能在瞬间被转化成可重用的代码。

Screenshot to Code的优势
- 高效便捷:再也不用为编写重复的样式代码而烦恼。只需一个截图,Screenshot to Code就能自动为您生成所需的代码。
- 实时修改:支持代码主题切换,您可以随时更改代码风格,适应不同的项目需求。
- 强大的功能:不仅具备基本的截图转换功能,还支持代码的实时修改,让您随时可以根据需求进行调整。
- 易于使用:无论是初学者还是专业开发者,都能轻松上手。
- 节约时间:通过自动生成代码,可以大大减少编写样式代码的时间,让您可以专注于实现更多的功能和优化用户体验。
Screenshot to Code的应用场景
无论您是一个设计师还是开发者,Screenshot to Code都能帮助您提高工作效率。设计师可以通过这个工具将视觉设计快速转化为可重用的前端代码,而开发者则可以利用这个工具来快速实现界面开发,加速产品或更新的上市时间。

如何使用Screenshot to Code
使用Screenshot to Code非常简单。只需按照以下步骤:
- 打开Screenshot to Code网站或本地应用;
- 导入您的屏幕截图;
- 选择您需要的代码风格;
- 点击“生成代码”,即可得到您所需的HTML/CSS代码。
数据统计
数据评估
关于Screenshot to Code特别声明
本站自媒体导航提供的Screenshot to Code都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由自媒体导航实际控制,在2024年1月27日 下午2:07收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,自媒体导航不承担任何责任。